Estaba tan cansado de leer artículos sesgados que afirmaban qué framework es mejor basado en suposiciones erróneas o dinero de patrocinios (Sí, eso es algo).
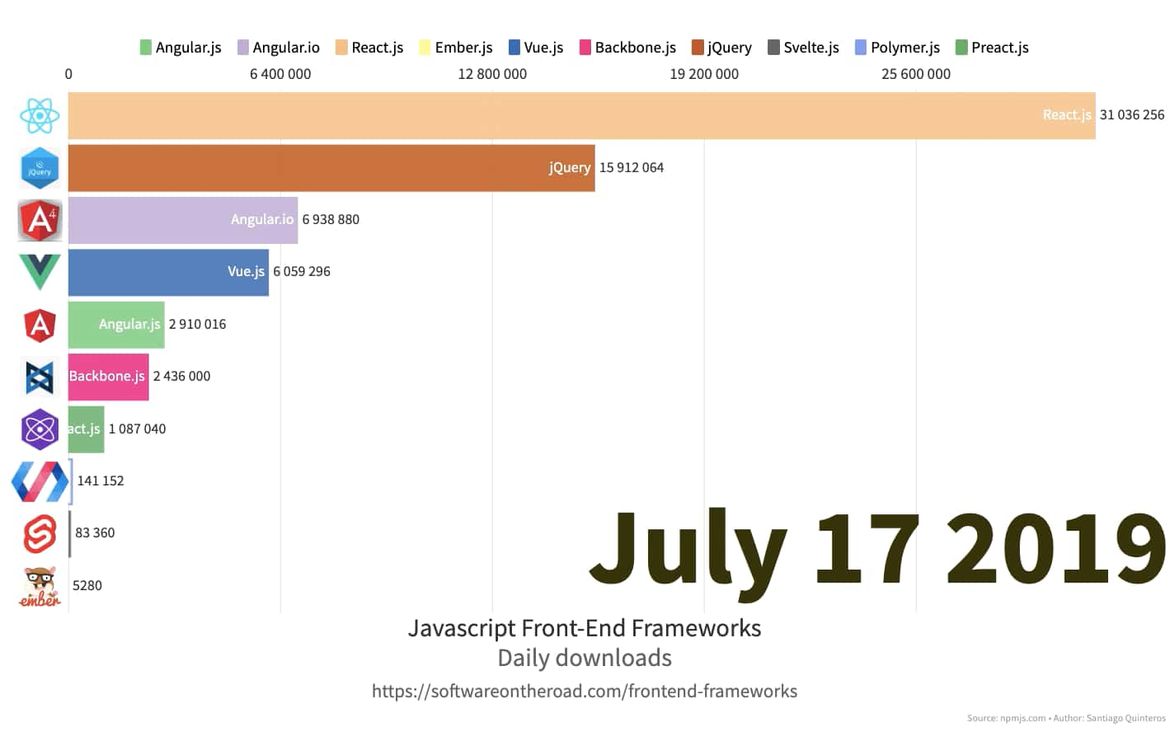
Así que aquí está mi investigación sobre los frameworks más descargados diariamente desde marzo de 2015 hasta julio de 2019.
youtube: gcqddfFAnoo
TL;DR: React.js es el framework más descargado diariamente de 2019..
Y aquí están mis opiniones sobre cada framework
jQuery
Si, escucho sus gritos, Jquery no es un framework, es una librería.
Decidí incluirlo porque es una de las herramientas de Javascript más conocidas. Las personas que desarrollan en PHP (y WordPress) conocen sobre JQuery. Incluso mi padre (larga historia) conoce sobre su existencia.
Y he visto muchas implementaciones de 'frameworks' en vainilla js ó formas de desarrollar paginas con JQuery que tuve que considerarlo.
React.js
Cuando intenté React.js por primera vez en diciembre de 2015, lo odiaba.
Cómo te atreves a mezclar CSS y JavaScript?
Esos días se han ido, ahora me encanta declarar CSS dentro de mis componentes de react, por cierto, deberías probar Emotion.
Preact
Hace dos años, la gente leyó el código fuente de React.js y descubrió cómo pueden mejorarlo eliminando mucho código.
Ese fue el nacimiento de Preact y otros frameworks similares de los que no recuerdo el nombre en este momento.
Incluso hicieron compatibles las APIs, así que puedes reemplazar todas las llamadas a React en tu aplicación y usar Preact.
No puedo decir nada al respecto, nunca tuve la oportunidad de probarlo.
Angular.js (The classic)
Oh, mi primer amor, Angular.js, empecé a usarlo en la versión 1.3, era muy defectuoso.
Bueno, tal vez no era tan defectuoso, éramos malos desarrolladores.
Podías estropear tu aplicación manipulando el $scope a mano muy fácilmente porque todo era mutable, el concepto de inmutabilidad per se no era tan popular en ese momento.
Y no voy a empezar a hablar de renders y llamadas a $digest y $apply.
Un par de amigos todavía desarrollan y mantienen aplicaciones de legado en Angular.js (y lo odian.)
Angular.js fue el framework que lo cambió todo, deberíamos estar orgullosos de tener la oportunidad de trabajar con él.
Angular.io (2/4/6/8/etc)
Yo era un fanático de Angular en ese entonces (quién no lo era?) pero sabía y reconocía que la angular.js tiene sus defectos.
Y oh Dios, hicieron que la espera de la versión 2 fuera más larga!
Por suerte cuando salió a la luz tuve la oportunidad de implementar una nueva aplicación para la compañía, y angular2 fue la elección.
Me encanta su código organizado, la estabilidad de las aplicaciones y los principios SOLID que te obligan a seguir.
Definitivamente mi segundo framework favorito.
Vue
Tuve dos encuentros con vue.js
- Una tarde decidí abrir el código fuente sólo para echar un vistazo, y encontré caracteres chinos (no estoy seguro) como comentarios y me asusté.
- Tuve que escribir 3 componentes porque el desarrollador frontend de un cliente desapareció de la tierra.
No puedo decir que sea una maravilla, lo encuentro normal. No hay nada que no puedas hacer con react o angular.
Ember
Nunca he conocido a ningún desarrollador que haya desplegado una aplicación Ember en producción, sólo a mi amigo Fernando, que es un desarrollador políglota y le gusta probar todos los lenguajes y frameworks que puede.
Eso me hace pensar que este es uno de esos frameworks que se ven en todo este tipo de posts, que se menciona solo para llenar la lista, lo cual es triste.
Utilizas Ember? Házmelo saber en twitter
Polymer
El que está "respaldado" por Google, sólo probé polymer una vez en 2016 para hacer un "componente web", mostrarlo a mis compañeros de trabajo, y nunca lo vuelví a tocar.
Tal vez he estado usando una aplicación de Google escrita en Polymer y nunca lo he notado.
Backbone
El buen y viejo Backbone.
Soy demasiado joven para decir algo malo sobre él porque cuando me introdujeron en el desarrollo web a principios de 2014, me salté jQuery y PHP y fui directamente a aprender Angular.js.
Pero mi viejo amigo desarrollador Gonzalo dice que era estable y divertido.
Creo que una versión de openenglish.com fue desarrollada con él...
Svelte
El año pasado, en mi antiguo trabajo estábamos haciendo un despliegue nocturno (sí, no quiero hablar de ello) y el super frontend, que siempre me muestra cosas nuevas del frontend, estaba desarrollando una nueva versión alternativa de nuestro producto principal (es muy apasionado con su trabajo, fue muy agradable trabajar con él).
Creo que al jefe de producto no le gustó la idea de reescribir la aplicación para cambiar el framework, pero fue una construcción rápida y estable, me gustó.
Conclusión
Hay toneladas de frameworks para frontend por ahí, pero algunos valen la pena probar, y sólo unos pocos vale la pena usar.
Intenta quedarte con el que más te guste y te sientas cómodo trabajando, lo más probable es que necesites convertirte en un experto en él, así que mejor elige sabiamente.