Tu aplicación web está lista para ser lanzada pero, dónde la alojaras?
Usando los buckets de AWS S3 como hosting y AWS CloudFront como su red aceleradora de entrega de contenido, tu sitio web estará listo para manejar grandes cantidades de tráfico.
En este tutorial, discutiremos cómo implementar una solución de alojamiento y distribución escalable para tu aplicación web.
Necesitarás una cuenta de AWS.
Si aún no tienes una, [sigue este sencillo video tutorial] (https://www.youtube.com/watch?v=WviHsoz8yHk)
Tabla de contenidos
- Qué es AWS S3 ?
- Configurar el Bucket AWS S3
- Habilitación del alojamiento de sitios web en AWS S3 Bucket
- Qué es AWS CloudFront ?
- Configurar la distribución del frente de nubes de AWS
- Conclusión
Qué es AWS S3? 🤔
Amazon S3 almacena datos como objetos dentro de los llamados "buckets" (son similares a carpetas).
Luego, un objeto consiste en un archivo y opcionalmente cualquier metadato que describa ese archivo.
Para almacenar un objeto en Amazon S3, se sube el archivo que se desea almacenar al bucket.
Cuando sube un archivo, puedes establecer permisos para el mismo, así como cualquier metadato
Características:
Puedes encriptar los datos que almacenes.
Se mantienen múltiples copias para permitir la regeneración de los datos en caso de corrupción o perdida de la informacion
AWS S3 verifica regularmente la integridad de los datos almacenados mediante sumas de verificación (checksums), por ejemplo, si se detecta que hay alguna corrupción en los datos, se repara inmediatamente con la ayuda de los datos replicados.
Creando un bucket
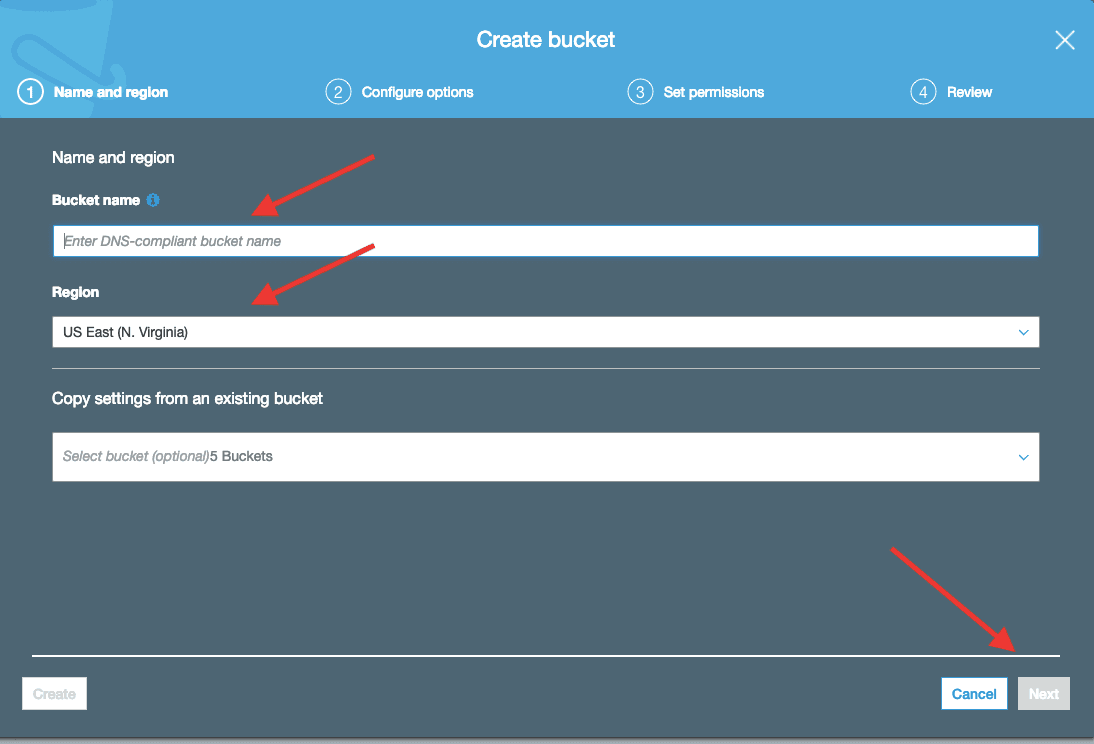
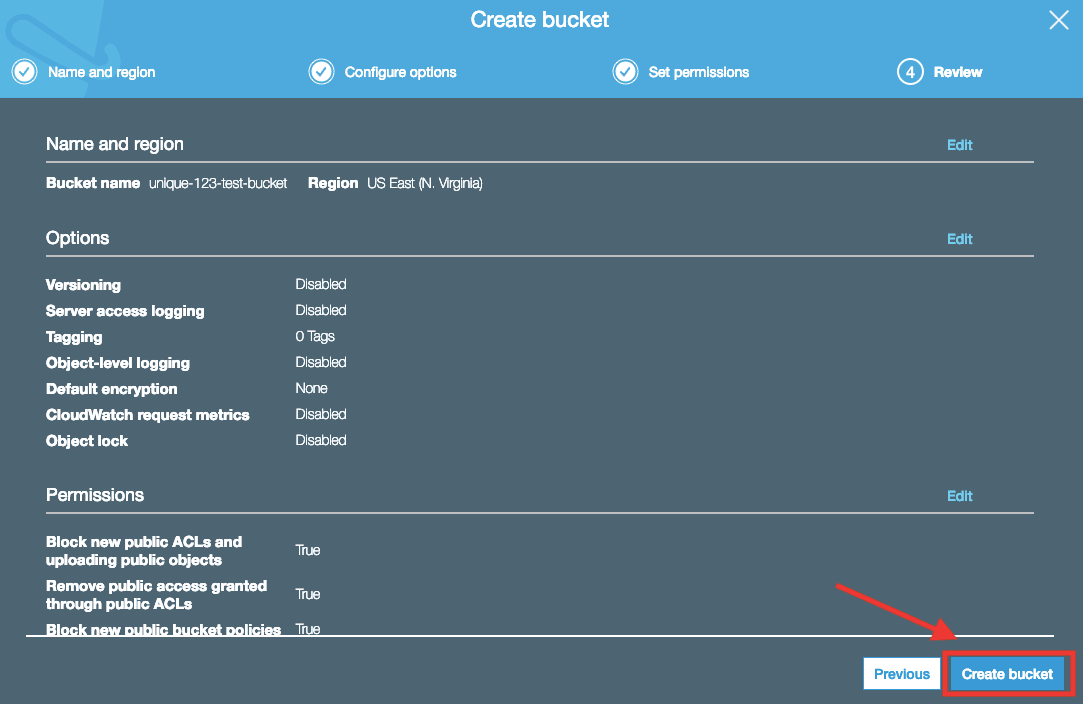
- Ve al servicio S3 en la consola AWS y selecciona "Create Bucket"
En el campo Nombre del Bucket, escriba un nombre único "compatible con DNS" para su nuevo bucket
- Para la región, elija US East (N. Virginia) como la región donde quiere que resida el bucket.
- Ahora ve y sube tu sitio al Bucket S3.
Configura tu bucket S3 para alojamiento de archivos estático
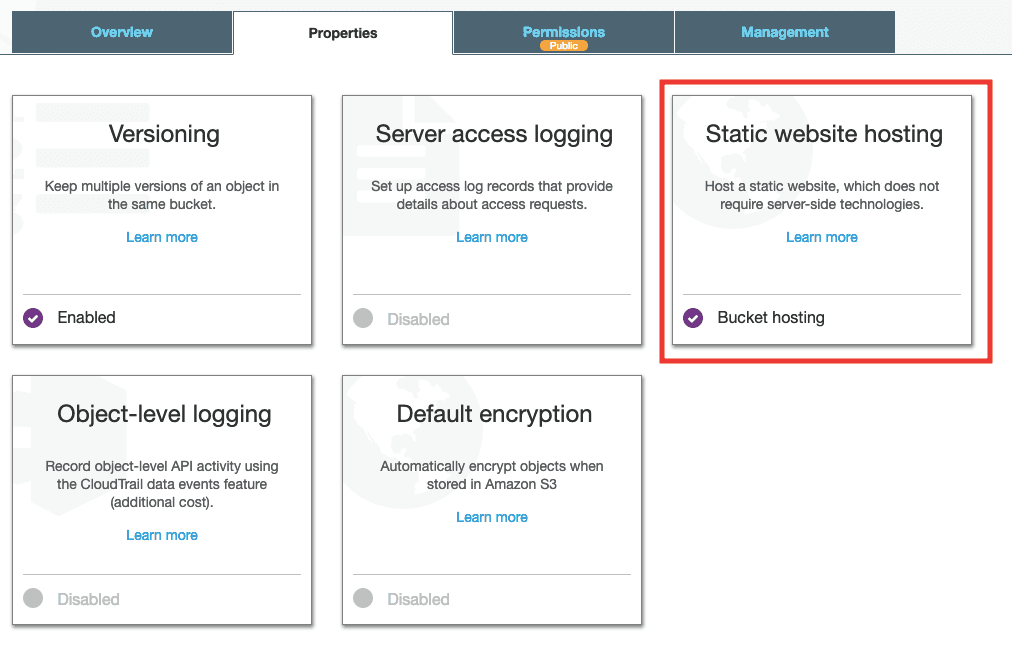
- Ve a las propiedades de tu bucket y busca la opción "Alojamiento Web Estático"
- Selecciona el archivo "entry point" para tu sitio web.
Si está alojando una aplicación de una sola página (SPA) react.js/angular.js/vue.js, este será el index.html
- Guarda la URL del endpoint.
Esta es la URL de tu nuevo sitio web.
Puedes agregar un Alias a un dominio .com en tu provedor de DNS
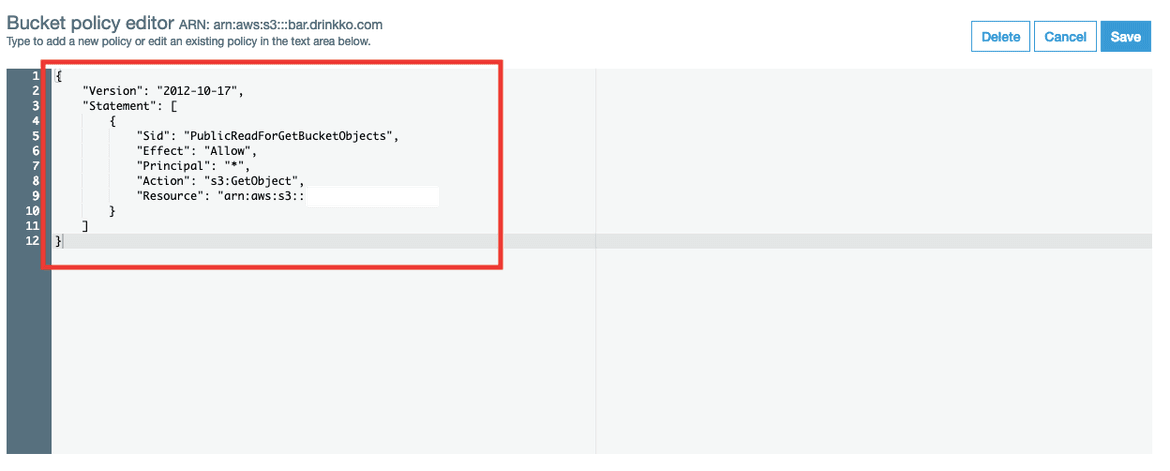
- Asegúrate de que tu política de buckets sea Pública
Ve a la sección de la política de bucket de S3 y comprueba que tu configuración sea correcta.
Felicidades!
Ya tienes tu sitio funcionando en AWS S3.
Pero, aun podemos mejorarlo.
Bajemos el tiempo de carga de nuestra página con AWS Cloudfront
AWS CloudFront 🧙
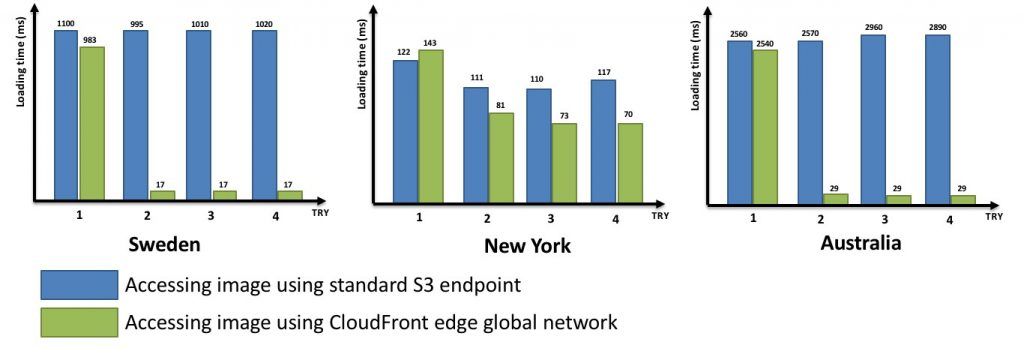
AWS CloudFront acelera la distribución de contenido web (HTML, CSS, js, imagen, vídeo, etc.) a tus usuarios.
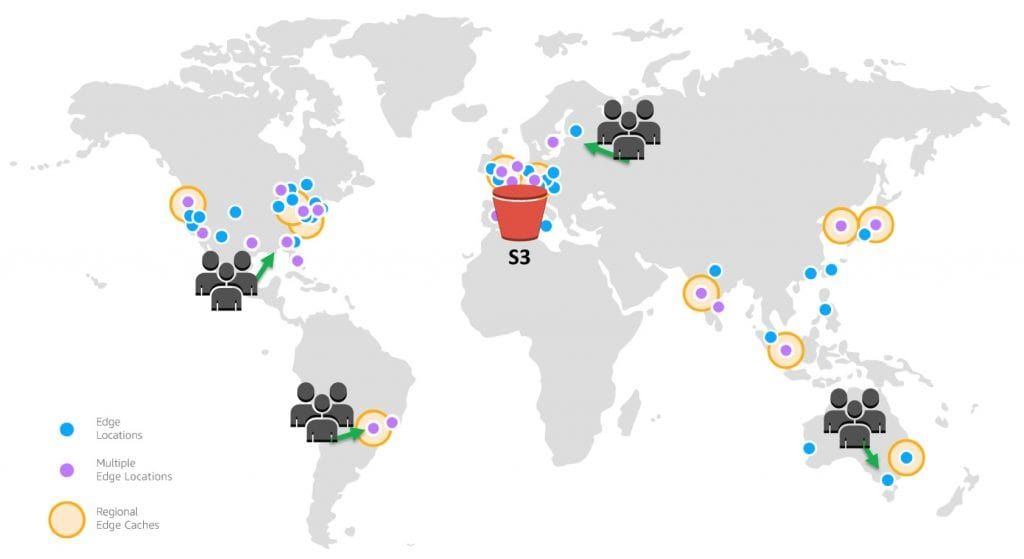
Entrega su contenido a través de una red mundial de centros de datos llamados edge locations o centros de vanguardia.
Cuando un usuario solicita un contenido que está sirviendo con AWS CloudFront, el usuario es dirigido a la ubicación edge que proporciona la menor latencia, de modo que el contenido se entrega con el mejor rendimiento posible.
Características:
- Protección contra los ataques a la red y a la capa de aplicaciones.
- Cifrado SSL/TLS y HTTPS.
- Aumentar la disponibilidad de las aplicaciones .
- Transferencia de datos gratuita entre los servicios de nubes de AWS y Amazon CloudFront.
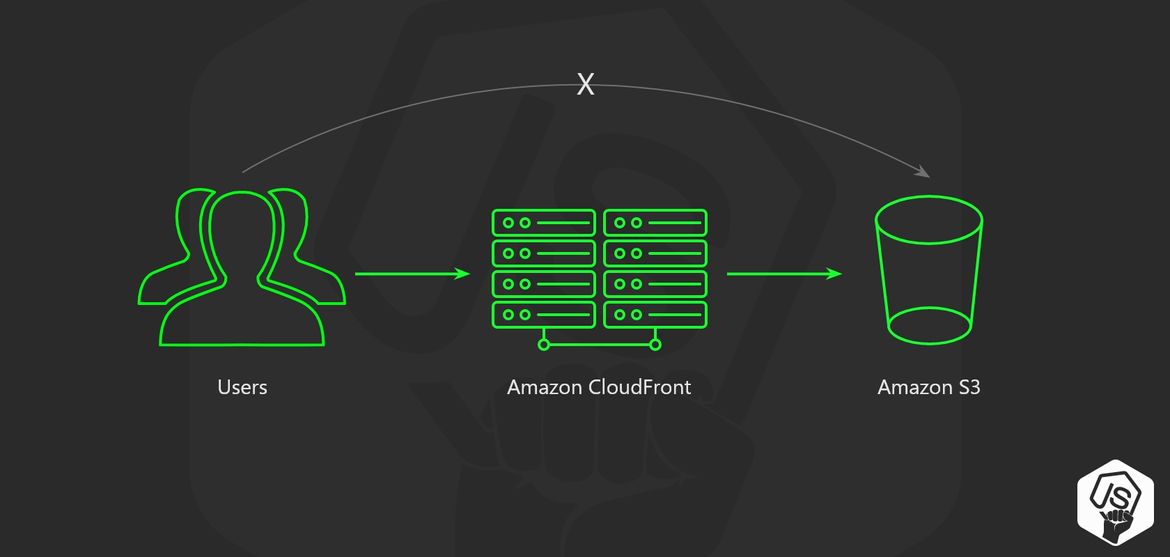
La idea es usar CloudFront como un proxy de nuestro bucket de AWS S3
Creando una distribución en el cloudfront
Volvamos a la consola AWS.
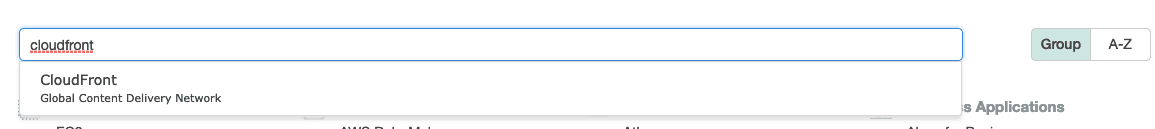
- Navegue hasta el servicio CloudFront de AWS
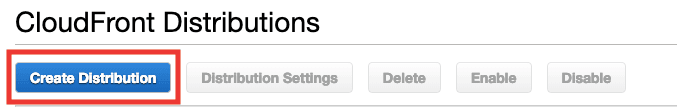
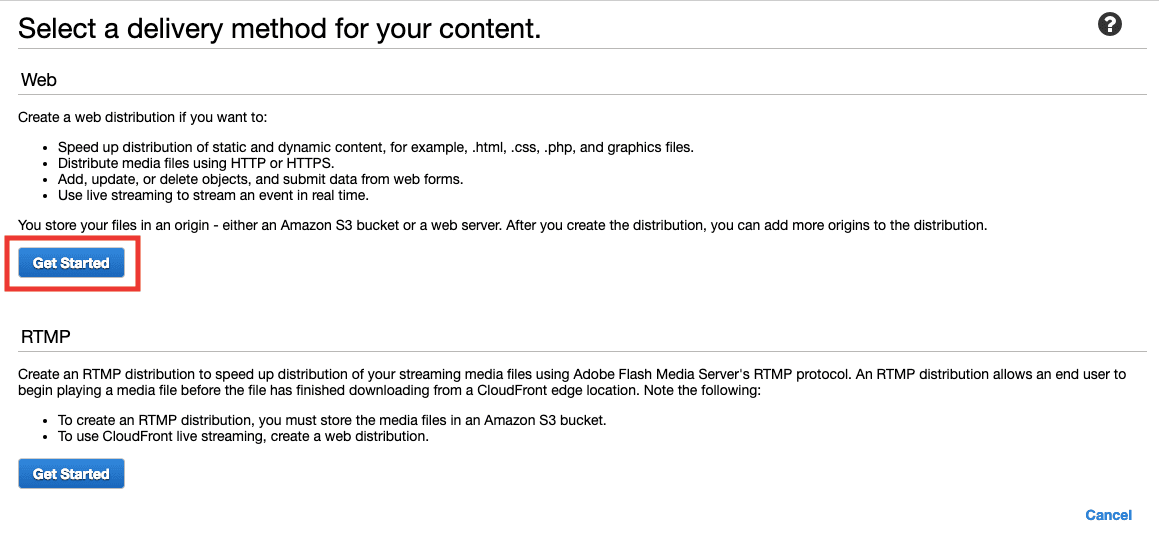
- Seleccione Crear distribución
- Seleccione la distribución en la web
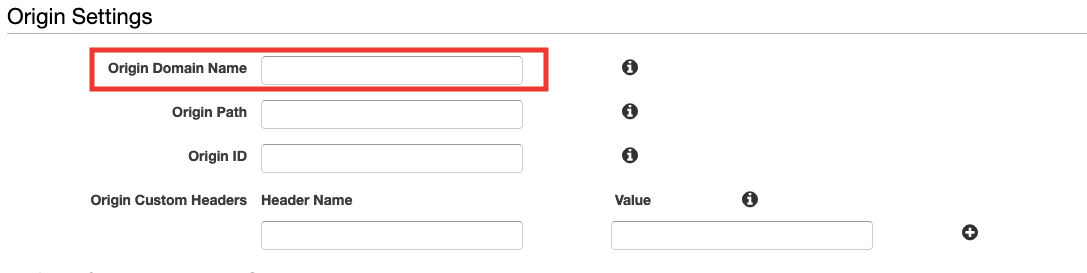
- Configurar los orígenes
Los orígenes son lugares donde la distribución debe buscar el contenido, en nuestro caso es el Bucket S3 de AWS para nuestro sitio web que creamos en la parte anterior.
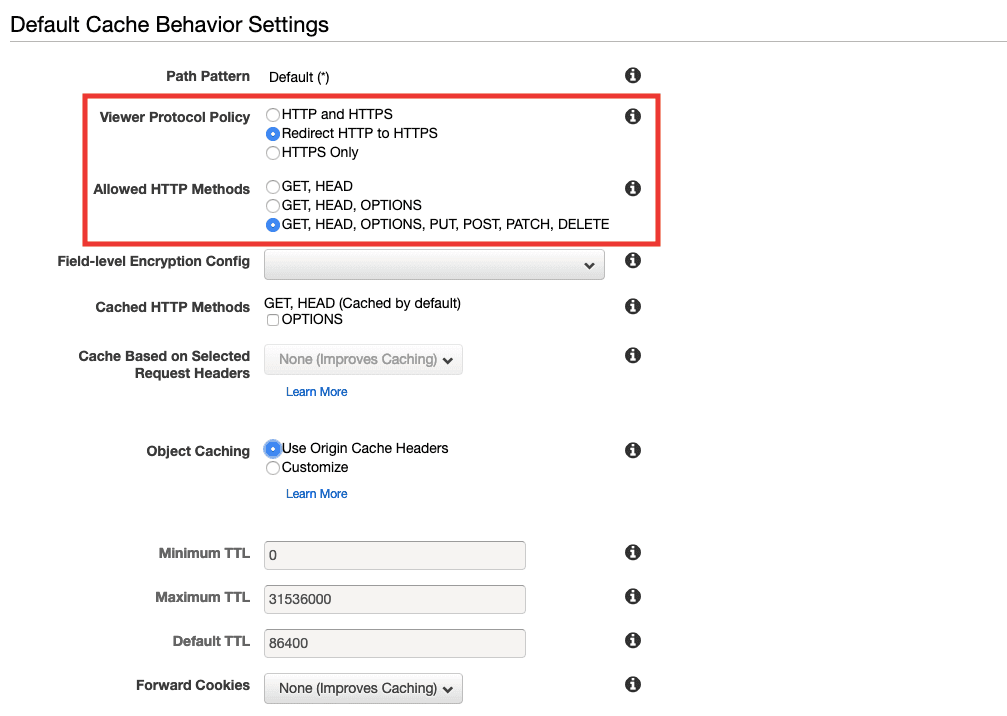
- Configurar el comportamiento de la caché
Queremos redirigir todas las peticiones HTTP a HTTPS, después de que todos los sitios HTTP no sean aceptados más en el cromo.
También queremos permitir todos los métodos HTTP.
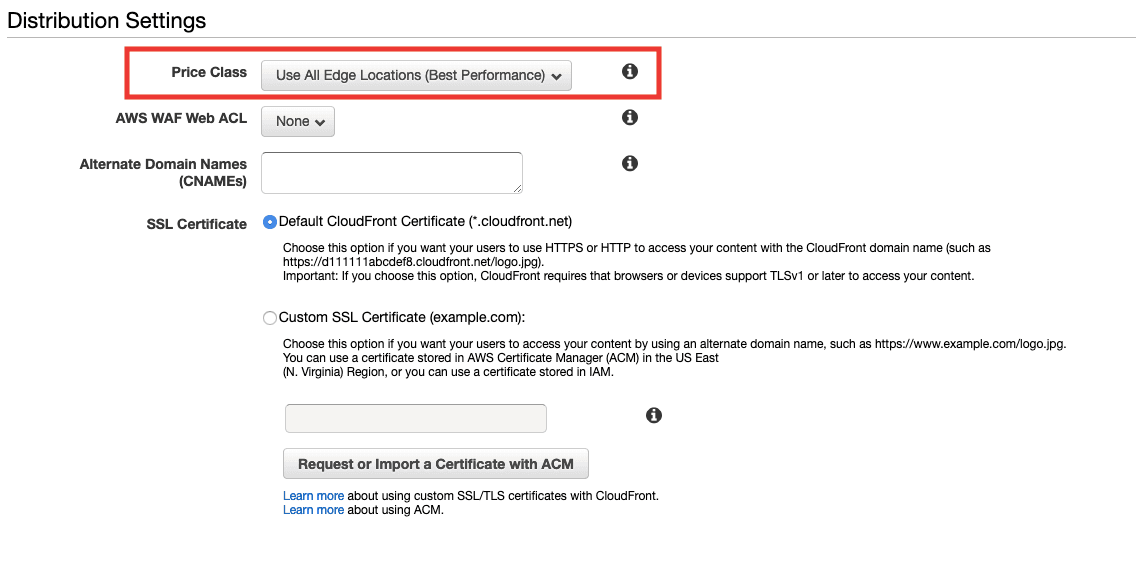
- Seleccione la clase de precio
Vamos a utilizar todos los lugares de borde, tengo clientes en América del Sur y Asia, así que mejor ir con todos desde el principio.
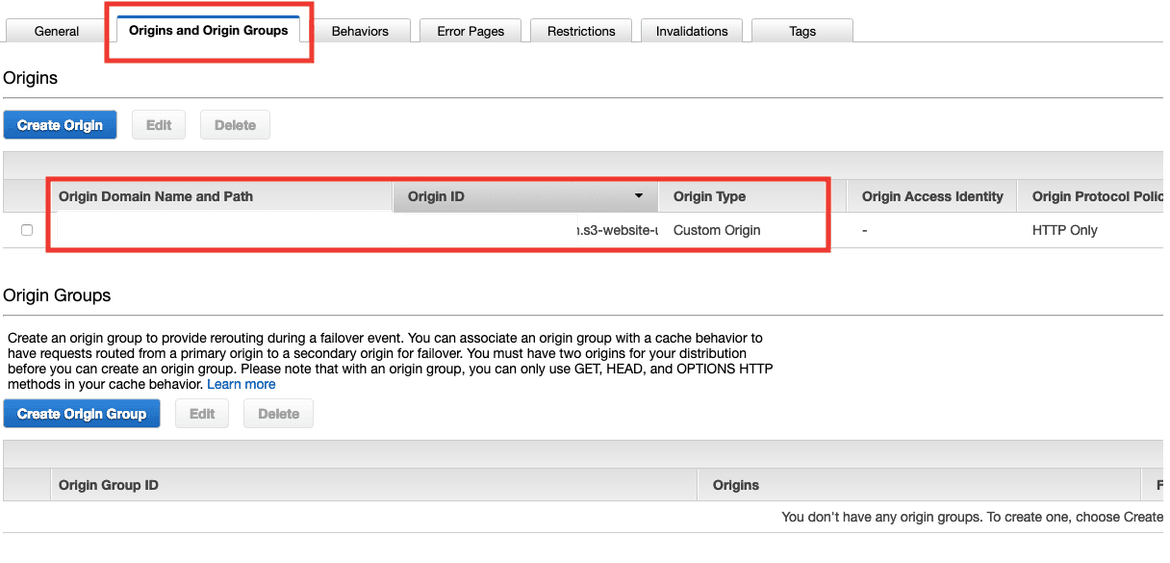
- Para asegurarnos de que nuestros orígenes están bien configurados, ve a la pestaña de Orígenes y comprueba las configuraciones.
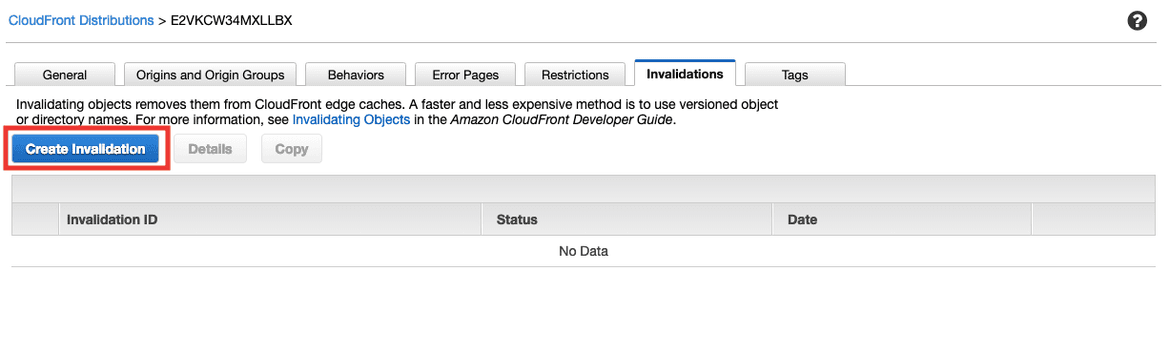
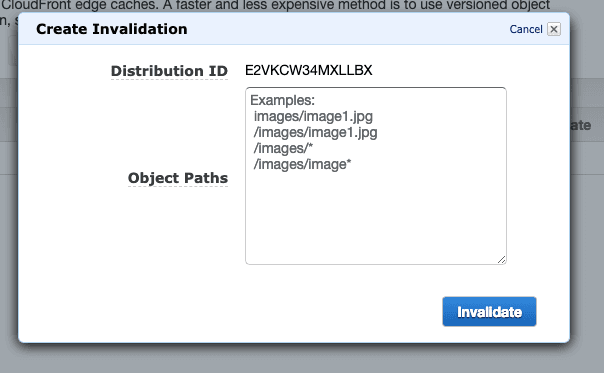
- Caché de invalidación después de cada despliegue
Esto es muy importante, cada vez que se presiona una nueva versión de su sitio web, tiene que venir aquí y crear una Invalidación de Caché.
Si lo olvidas, tus usuarios verán la versión antigua de tu sitio web hasta que el caché se actualice.
Lee como hacer esto automáticamente
Para esto, normalmente sólo pongo * que significa invalidar todas las rutas y recursos.
Pero puedes ir a lo específico y evitar que se invalide la caché de algunos recursos, como imágenes y video.
Resultado
Ahora tienes tu sitio listo bajo esta URL de distribución de CloudFront.
Tu querrás crear un DNS Alias apuntando su dominio a él.
Conclusión 🎉
Con la combinación de estos dos fantásticos servicios, podemos desarrollar una solución escalable de alojamiento y distribución de nuestra aplicación web.
Aprendemos como usando AWS S3 podemos almacenar o alojar nuestra aplicación web, y usando AWS CloudFront CDN podemos manejar una gran cantidad de tráfico sin ralentizar la velocidad de carga de la página.
Los costos de la utilización de esta infraestructura escalable pueden variar según el tráfico, pero para los sitios pequeños debería ser casi gratuita.