I was so tired of reading biased articles claiming what framework is best based on wrong assumptions or money from sponsorships (Yes, that's a thing).
So here is my research on the most daily downloads frameworks from March 2015 to July 2019.
youtube: gcqddfFAnoo
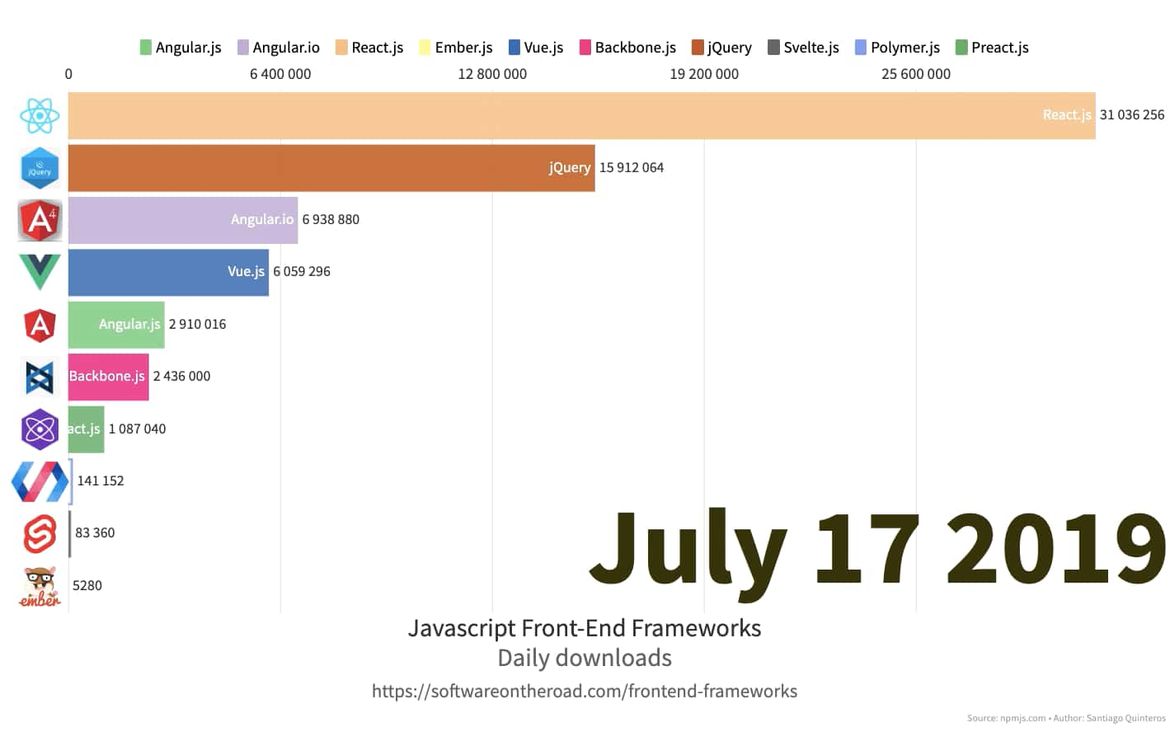
TL;DR: React.js is the most daily-downloaded frontend framework of 2019.
And here are my opinions on each framework
jQuery
Yes, I hear you screaming, jQuery is not a framework but a library.
I decided to include it because it's one of the most known javascript tools out there. People who develop PHP (and WordPress) know about jQuery. Even my father (long story) knows about its existence.
And I've seen so many vanilla implementations of 'frameworks' or ways to develop pages with jQuery that I had to consider it.
React.js
When I tried to React.js for the first time back in December 2015, I hated it.
How do you dare to mix CSS and javascript?
Those days are gone, now I love declaring CSS inside my react components, you should try Emotion by the way.
Preact
There was a time two years ago, when people read the source code of React.js and discovered how they can improve it by striping out a lot of code.
That was the born of Preact and similar frameworks that I don't recall the name at the moment.
They even made the APIs compatible, so you can just replace all the calls to React in your app and use Preact.
I can't say anything about it, I never had the chance to try it out.
Angular.js (The classic)
Oh my first love, Angular.js, I started using it on version 1.3, it was so buggy.
Well, maybe it wasn't so buggy, we were bad developers.
You could mess up your app by manipulating the $scope by hand, pretty easily because everything was mutable, the concept of immutability per se wasn't so popular at the time.
And I will not start talking about renders and calling $digest and $apply.
A couple of friends still develops and maintain legacy apps on Angular.js (and they hate it.)
Angular.js was the framework that changes it all, we should be proud of having the chance to work with it.
Angular.io (2/4/6/8/etc)
I was an angular fanboy back then (who wasn't?) but I knew and I acknowledged that angular.js has its flaws.
And oh god they made the waiting for version 2 so longer!!
Luckily when it came out I had the chance to implement a brand new app for the company, and angular2 was the choice.
I love its organized code, the stability of the apps and the SOLID principles that it forces you to follow.
Definitively my second favorite framework.
Vue
I had two encounters with vue.js
- One afternoon I decided to open the source code just to peek, and found Chinese (don't quite sure) characters as comments and drop out scared.
- Have to write 3 components because the frontend developer of a client vanished from the earth.
I can't say that it's an awesome I just found it regular. Nothing that you can't do with react or angular.
Ember
I never meet any developer who has been deployed a production Ember application, just my friend Fernando who is a polyglot developer and likes to try every language and framework he can.
So that makes me think this is one of those frameworks that you see in all of these kinds of posts, that it's mentioned only to fill up the list, which is sad.
Do you use Ember? Let me know in twitter
Polymer
The one 'backed' by google, I only try polymer once in 2016 to make a 'web component', show it to my coworkers, and never touch it back.
Maybe I've been using an app from Google written in Polymer and never notice it.
Backbone
The good old Backbone.
I'm too young to say anything bad about it because when I was introduced to web development in early 2014, I skipped jQuery and PHP and went straight to learn Angular.js.
But my fellow old-time developer friend Gonzalo says it was stable and fun.
I believe a version of openenglish.com was developed with it...
Svelte
Last year, at my former job we were doing a late-night deploy (yeah, I don't want to talk about it) and the hyper frontend, that always show me new frontend stuff, was developing a new alternative version of our main product (he is very passionate about his work, it was so lovely to work with him).
I think the product manager didn't like the idea of rewriting the application for the sake of changing the framework, but it was a fast & stable build, I liked it.
Conclusion
There are tons of frontend frameworks out there, but just a few are worth trying, and just a couple worth using.
Try to stick with the one you like better and feel comfortable working with, chances are you are gonna need to become an expert on it, so better choose wisely.